-
자바스크립트 실행 컨텍스트프론트 공부 2023. 4. 6. 00:14
실행 컨텍스트(execution context)
자바스크립트의 동작 원리를 담고 있는 핵심 개념이다.
스코프를 기반으로 식별자와 식별자에 바인딩된 값을 관리하는 방식과 호이스팅이 발생하는 이유, 클로저의 동작 방식, 그리고 태스트 큐와 함께 동작하는 이벤트 핸들러와 비동기 처리의 동작 방식을 이해할 수 있다.전역 코드
전역 코드는 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성해야 한다. 그리고 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야 한다. 이를 위해 전역 코드가 평가되면 전역 실행 컨텍스트가 생성된다.
함수 코드
함수 코드는 지역 스코프를 생성하고 지역 변수, 매개변수, arguments 객체를 관리해야 한다. 그리고 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결해야 한다. 이를 위해 함수 코드가 평가되면 함수 실행 컨텍스트가 생성된다.
eval 코드
eval 코드는 strict mode 에서 자신만의 독자적인 스코프를 생성하고 실행 컨텍스트가 생성된다.
모듈 코드
모듈 코드는 모듈별로 독립적인 스코프를 생성하며 평가되면 모듈 실행 컨텍스트가 생성된다.
소스코드의 평가과 실행
- 모든 소스 코드는 실행에 앞서 평가 과정을 거치며 코드를 실행하기 위한 준비를 한다.
- 자바스크립트 엔진은 소스 코드를 2개의 과정, 즉 "소스코드 평가"와 "소스코드의 실행" 과정으로 나누어 처리한다.
- 소스코드 평가 과정에서는 실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록한다.
- 소스코드 평가 과정이 끝나면 비로소 선언문을 제외한 소스코드가 순차적으로 실행되기 시작.
- 즉 런타임이 시작. 이 때 소스코드 실행에 필요한 정도, 즉 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해 취득. 그리고 변수 값 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록.
var x; x = 1;- 평가 과정에서 선언문 var x를 먼저 실행. 이때 생성된 변수 식별자 x는 실행 컨텍스트가 관리하는 스코프에 등록되고 undefined로 초기화
- 소스코드 평가 과정이 끝나면 비로소 소스코드 실행 과정이 시작.
- 선언문 var x;는 소스코드 평가 과정에서 이미 실행 완료. 따라서 실행과정에서는 변수 할당문 x=1만 실행. 이 때 x 변수에 값을 할당하려면 먼저 x 변수가 선언된 변수인지 확인해야 한다.
- 실행 컨텍스트가 관리하는 스코프에 x 변수가 등록되어 있는지 확인 -> 즉 소스코드 평가 과정에서 선언문이 실행되어 등록된 변수 -> 값을 할당하고 할당 결과를 실행 컨텍스트에 등록하여 관리한다.
실행 컨텍스트의 역할
전역 코드 평가
전역 코드를 실행하기에 앞서 먼저 전역 코드 평가 과정을 거치며 전역 코드를 실행하기 위한 준비를 한다. 소스 코드 평가 과정에서는 선언문만 먼저 실행한다. 따라서 전역 코드의 변수 선언문과 함수 선언문이 먼저 실행. 그 결과 생성된 전역 변수와 전역 함수가 실행 컨텍스트가 관리하는 전역 스코프에 등록된다. 이때 var키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 객체의 프로퍼티와 메서드가 된다.
전역 코드 실행
- 전역 코드 평가 과정이 끝나면
- 런타임이 시작!
- 전역 코드가 순차적으로 실행
- 전역 변수에 값이 할당 & 함수가 호출
- 함수가 호출되면 일시 중단
- 순서를 변경해서 함수 내부로 진입한다.
함수 코드 평가
- 함수 내부로 진입
- 함수 내부 문들을 실행하기 앞서 평가
- 매개변수와 지역 변수 선언문이 먼저 실행
- 매개변수와 지역 변수가 실행 컨텍스트가 관리하는 지역 스코프에 등록
- 내부에서 지역변수처럼 사용할 수 있는 arguments 객체가 생성되어 지역 스코프에 등록 & this 바인딩도 결정
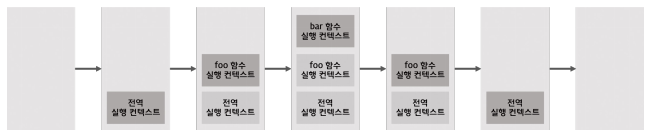
실행 컨텍스트 스택
const x = 1 function foo() { const y = 2; function bar() { const z = 3; console.log(x + y + z); } bar() } foo() //6
실행 컨텍스트 스택 - 이처럼 실행 컨텍스트 스택은 코드의 실행 순서를 관리한다.
- 실행컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트다.
- 따라서 실행컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트를 실행 중인 실행컨텍스트라 부른다.
렉시컬 환경
렉시컬 환경은 식별자와 식별자에 바인딩된 값. 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트. 실행 컨텍스트 스택이 코드의 실행 순서를 관리한다면 렉시컬 환경은 스코프와 식별자를 관리한다.
렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프(전역, 함수, 블록 스코프)를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리한다. 즉, 렉시컬 환경은 스코프를 구분하여 식별자를 등록하고 관리하는 저장소 역할을 하는 렉시컬 스코프의 실체다.
실행 컨텍스트는 lexical Environment 컴포넌트와 VariableEnvironment 컴포넌트로 구성. 생성 초기에 lexical Environment 컴포넌트와 Variable Environment 컴포넌트는 하나의 동일한 렉시컬 환경을 참조한다. 이후 몇 가지 상황을 만나면 Variable Environment 컴포넌트를 위한 새로운 렉시컬 환경을 생성. 렉시컬 환경은 다음과 같이 두 개의 컴포넌트로 구성된다.
1. 환경 레코드(Environment Record): 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소. 환경 레코드는 소스코드 타입에 따라 관리하는 내용에 차이가 있다.
2. 외부 렉시컬 환경에 대한 참조 (Outer Lexical Environment Reference): 외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킨다. 이때 상위 스코프란 외부 렉시컬 환경, 즉 해당 실행컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다. 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
환경 레코드(Environment Record)
식별자와 식별자에 바인딩된 값을 기록
컨텍스트 개념
자바스크립트 코드를 실행시키면 콜 스택에 전역컨텍스트를 담는다.
전역에서 함수 A를 실행시키면 콜 스택에 함수 컨텍스트가 담긴다
!! 콜스텍에서는 가장 최근에 추가된 실행 컨텍스트만 활성화 된다.

call stack ⬇ 보기와 같이 함수 A 가 종료되면 그 실행 컨택스트도 사라진다.

실행 컨택스트 삭제 호이스팅 이해하기
- 선언 라인 전에도 에러가 나지 않고, 변수를 참조 할 수 있는 현상
- 선언문이 최상단에 끌어올려진 듯한 현상
console.log(TVChannel);// undefined var TVChannel = "Netflix"; console.log(TVChannel); //Netflix변수 호이스팅(var, let, const)
- 자바 스크립트 엔진은 코드를 실행하면 전연 실행 컨텍스트 한 칸을 생성하여 콜스택에 넣는다.
- 그 후 선언할게 있는지 찾고 있다면 먼저 선언을 해둔다.
- 환경 레코드에서 새로운 식별자 TV Channel을 기록한다.

변수 호이스팅 - 이러한 단계를 생성단계라고 한다.

생성단계 - 이후 나머지 코드를 순차적으로 실행하는데 이러한 경우를 실행단계 라고 한다.

실행단계 

- 환경레코드를 보고 이미 기록된 TVChannel 값을 참조하여 값을 출력한다.
Const, let
- 자바스크립트 엔진이 변수를 기록해두긴 하지만 값을 초기화 하지는 않는다.
- 따라서 선언문 이전에 변수의 값을 참조할려하면 아직 값을 읽어올 수 없기 때문에 Reference Error 가 발생한다.
console.log(TVChannel);// Reference Error ------------------------------------------- Temporal Dead Zone const TVChannel = "Netflix"; console.log(TVChannel); //Netflix
- 일시적 사각지대(Temporal Dead Zone)
- let, const로 선언을 했을 때 선언 이전에 식별자를 참조할 수 없는 구역
- var 키워드는 선언과 초기화를 동시에 하기 때문에 상관없지만
- let, const 키워드는 선언을 하고 초기화를 동시에 하지 않기 때문에 변수에 값이 담기지 않고, 값을 읽어올 수 없다.
함수 호이스팅
함수 표현식
study(); //? var study =() =>{ // do study } study(); //Reference Error const study =() =>{ // do study }- 환경 레코드에 기록되어 있는 var study 값은 undefined 이기 때문에 호출이 불가능해 타입 에러가 발생한다.
- 마찬가지로 const로 선언한 함수는 환경레코드에 값이 없어 Reference Error 가 발생한다.
- 함수 표현식은 변수 호이스팅과 똑같이 동작한다.
함수 선언문
study(); // 공부중!!! function study() =>{ // do study }- 완성된 함수 객체를 생성하여 환격레코드에 기록해둔다.
- 선언과 동시에 함수개 생성되어 선언 전에도 함수를 사용 할 수 있다.
외부 환경 참조(Outer Environment Reference)
바깥 Lexical Enviroment를 가리킨다
- 환경레코드 + 외부환경 참조 = Lexical Enviroment

let lamp = false; function goTo2F(){ let lamp = true; console.log(lamp); function goTo3F(){ let pet = puppy console.log(pet); console.log(고양이); } goTo3F(); // 함수 실행 } goTo2F(); // 함수 실행- 전역 실행 컨텍스트에 불꺼진 lamp 가 들어가고 환경레코드에 goTo2F() 함수도 기록된다
- goTo2F()함수를 실행하면 goTo2F()함수 실행 컨텍스트가 생성되고 불켜진 lamp를 담는다.
- goTo3F()함수가 기록되고 goTo2F()함수 안에서 goTo3F()가 호출된다 -> 이전 렉시컬 환경을 outer를 현재 실행 컨텍스트에 저장한다.
- goTo3F() 컨텍스트가 생성되고 pet 이라는 변수가 들어온다.
- 고양이를 출력하고 싶어도 현재 활성화된 실행 컨텍스트의 환경레코드를 보아도 없기 때문에
- 바깥 렉시컬 환경으로 가서 고양이를 찾는다.
- 막약 변수 lamp를 찾는다면 전연 컨텍스트 안의 lamp와 goTo2F()의 lamp의 식별자가 같기 때문에 전연 컨텍스트 안의 lamp값을 알수 없다.
- 변수 섀도잉
- 동일한 식별자로 인해 상위 스코프에서 선언된 식별자의 값이 가려지는 현상

※ 참고자료: 우아한 테크(하루의 실행 컨텍스트): :https://www.youtube.com/watch?v=EWfujNzSUmw
'프론트 공부' 카테고리의 다른 글
클로져 (0) 2023.04.12 Section2 기술면접 준비 (0) 2023.04.10 REST API (0) 2023.03.29 Strict mode (0) 2023.03.29 React State & Props (0) 2023.03.28